- SEO対策って具体的に何をしたらいいかわからないなぁ。
- 一つ一つ調べながらするのは大変だからまとめて教えてほしい。
- 上位表示されないからSEO対策でなにか抜けてることあるのかなぁ。
こういった疑問を持っていませんか?
ネットや本に書いてある情報をななめ読みしてSEO対策をしていませんか?
それでは私のように6ヶ月経ってからようやくSEO対策をして書いた記事すべてを修正という手間だけがかかってしまうかもしれません。
私は看護師ブロガーとしてアフィリエイトを始めて半年経ち月3万円稼ぐことができました。しかし、その半年間という時間でも多くの無駄な作業と失敗を繰り返しきました。
そこでこの記事では、ブログ初心者、アフィリエイト初心者でも迷わずにSEO対策ができ月3万円まで目指せる『SEO対策のチェックリスト』をまとめて解説します。
この記事を読めば、ブログの立ち上げから、記事執筆中、記事投稿時、ブログ運営しているときに初心者が気をつけるSEO対策がすべてわかります。
参考【2020年】看護師におすすめの副業ブログで稼ぐ方法を徹底解説【在宅でバレない方法も解説】
-
-
【2022年】看護師におすすめ副業ブログ(ダブルワーク)で稼ぐ方法【バレない】
看護師の収入だけじゃ心配だから副業を始めたい ブログで稼ぎたいけど具体的な方法がわからない 本気でやるからブログでの収益化方法を教えてほしい こういった悩みにお答えします。 まず結論ですが、看護師にオ ...
続きを見る
\完全無料/
/業界トップクラスの求人数\
【最新版】SEO対策チェックリスト41選【内部・外部対策でブログを上位表示】
SEO対策チェックリスト41選を順番に解説していきます。
チェックリストを下のとおりフェイズごとで分けました。
- ブログ立ち上げの時
- 記事執筆する時
- 記事投稿する時
- ブログ運営の常時
順番に解説します。
ブログ立ち上げ時SEO対策チェックリスト9選
ブログ立ち上げ時にチェックするSEO対策は下のとおりまとめられます。
順番に解説します。
URLのSSL化【http→httpsに変えるだけ】
URLのSSL化とは、http→httpsに変えるだけ。
SSL化(https化)とは、暗号化された安全な通信方式のことです。
つまり、SSL化することであなたのサイトがセキュリティ強化されます。深く考えずに設定がおすすめ。

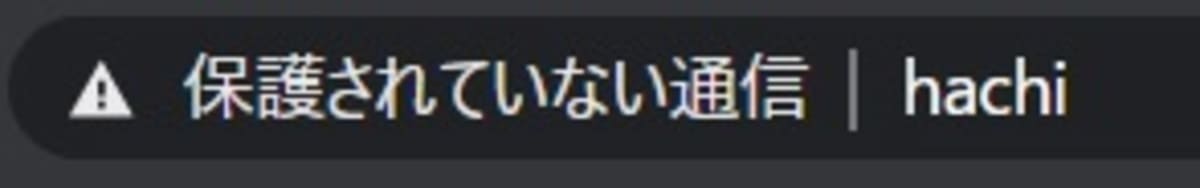
ちなみにSSL化していないサイトは『保護されていない通信』といった警告が出てしまいます。
GoogleもSSL化することでセキュリティを強化したいと考えています。
Google 検索結果で HTTPS ページを表示することにより、Google では、セキュアでない接続を介してウェブサイトを閲覧してコンテンツ インジェクション攻撃を受けやすくなるリスクを減らしたいと考えています。
つまり、SSL化していないと、Googleからもマイナス評価になり、『保護されていない通信』と怖い文言を表示されて、離脱率も上がる原因になります。
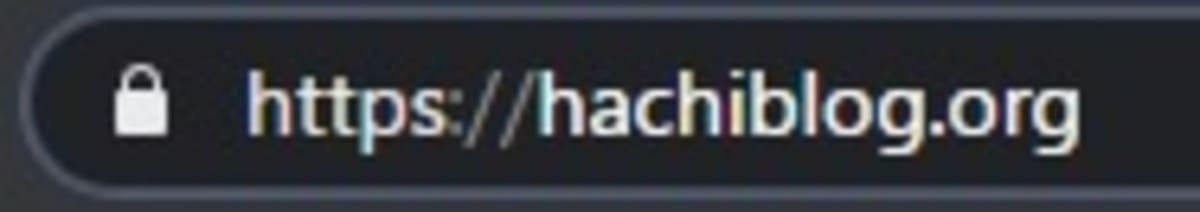
ちなみにハチブロはSSL化(https化)しているので、鍵マークと一緒にURLが表示されていますよね?
SEO対策の基本になるので、まずはSSL化をしましょう。
Xserverを利用しているブロガーさんは下の記事が参考になります。
参考【SSL化設定とは?】Xserverで取得したドメインを独自SSL化する方法【URLを「http→https」に変更すること】
XMLサイトマップ【読者向けのHTMLサイトマップと検索エンジン向けのXMLサイトマップがある】
サイトマップとは、サイトの地図。
サイトマップには2種類あります。
- 読者向け:HTMLサイトマップ
- 検索エンジン(ロボット)向け:XMLサイトマップ
読者向けのサイトマップであるHTMLサイトマップは、サイト内のすべての記事をまとめて表示しているページ。
読者向けのサイトマップなので、ユーザービリティー向上を目的として設置するものです。
私のサイトのサイトマップはPS Auto Sitemapというプラグインで自動生成しています。
参考読者向けのサイトマップ(HTMLサイトマップ)の作り方【PS Auto Sitemapで簡単】
XMLサイトマップは、Googleの検索エンジンのクローラー(ロボット)が正しくサイト内の記事を認識してもらうために必須。
ハチブロのXMLサイトマップは、Google XML Sitemapsというプラグインを使って作成しています。
グーグルサーチコンソール(GoogleSearch Console)にXMLサイトマップを送信することで定期的にクローラーがあなたのサイトを見に来てくれてクローラビリティ向上が狙えます。
パンくずリスト
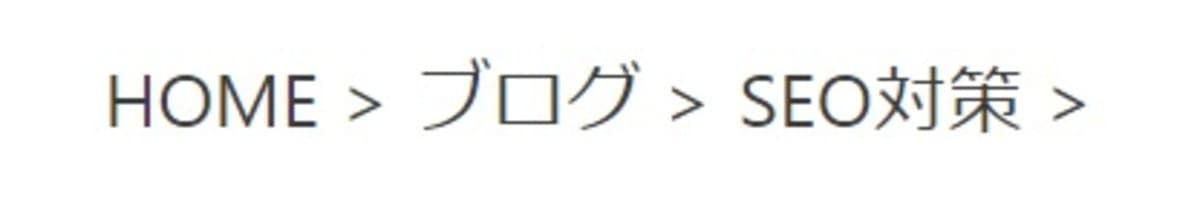
パンくずリストとは、読者が今WEBサイト内のどの位置にいるのかを視覚的に分かりやすくするもの。
コンテンツの最上部に記載されていて、左に行けば行くほど上位階層、右にいけばいくほど下位階層になるようリストアップ&リンク設置されています。
例えばハチブロのSEO対策チェックリストの記事上部には下の画像のようにパンくずリストが表示されています。
パンくずリストを設置すると、読者のユーザービリティーとGoogleのクローラーのクローラビリティが向上します。
ちなみにパンくずリストは基本的なことなので、SEOで有利になるというより、設置しないとマイナスになるイメージ。


という方、プラグインでの設定もできますが、有料テーマのAFFINGER5やJINを使えば最初から設定されていて記事執筆をすぐ始められますよ。
参考AFFINGER5(アフィンガー5)口コミや評判をレビュー【JINとの比較も】
【余談:パンくずリストの名前の由来】

と疑問に感じた人もいますよね。
パンくずリストの語源は、童話『ヘンゼルとグレーテル』。
作中でヘンゼルとグレーテルは迷子にならないようにパンくずを置いていくエピソードがありますよね。

ブログでも同じように、読者が現在のページにどのようなルートを辿ってきたかを示すので『パンくずリスト』と呼ばれるようになりました。
パーマリンク(URL文字列)
パーマリンクとは、サイトのページごとに設定されたURLのことです。
この記事なら、『https://hachiblog.org/seo-check-list』の太字部分。
言葉だとわかりづらいので下のとおり。
パーマリンクを設定する理由は下の3つ。
- 意味不明なURLになるから
- 途中で変えると被リンク・SEO評価がリセットされるから
一番のの理由は意味不明なURLになるから。
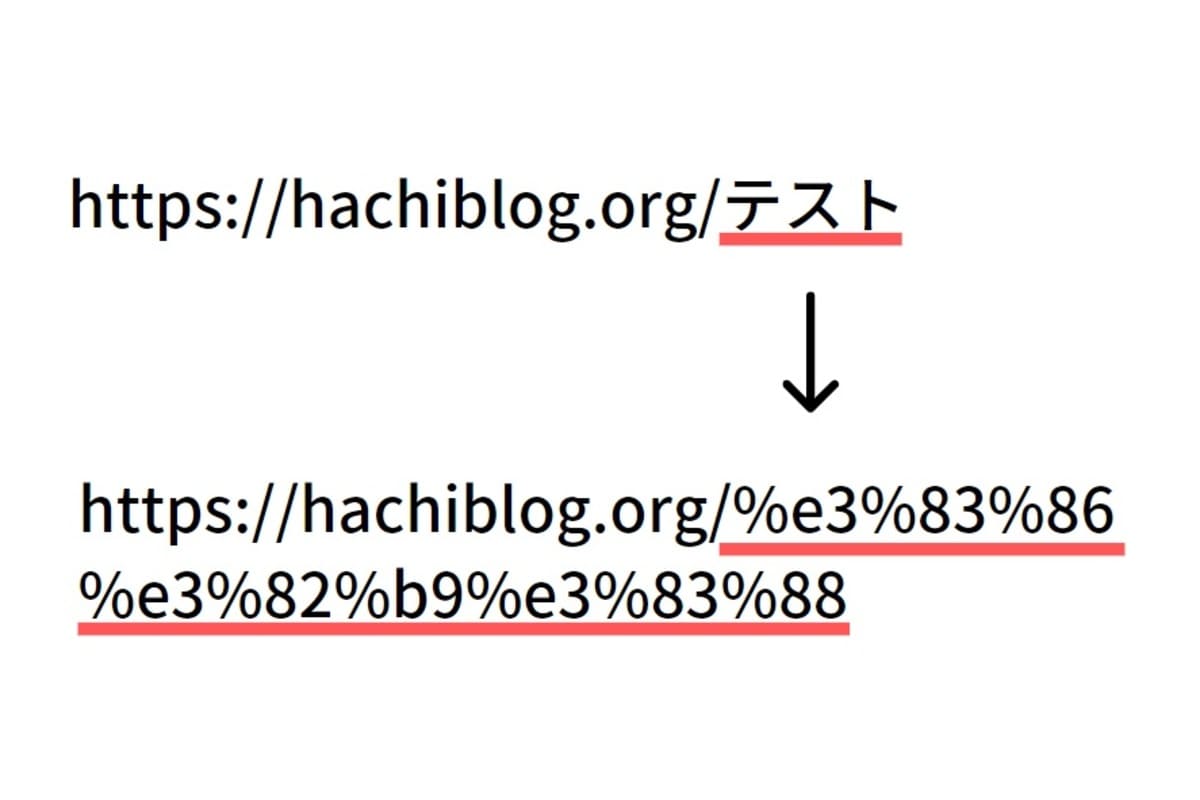
たとえばパーマリンク部分を日本語入力すると、数字や意味不明な文字列が表示されます。
上のようなURLだとSEO的にもプラス評価にはならないのがおわかりですよね。
パーマリンクの設定はかんたん。
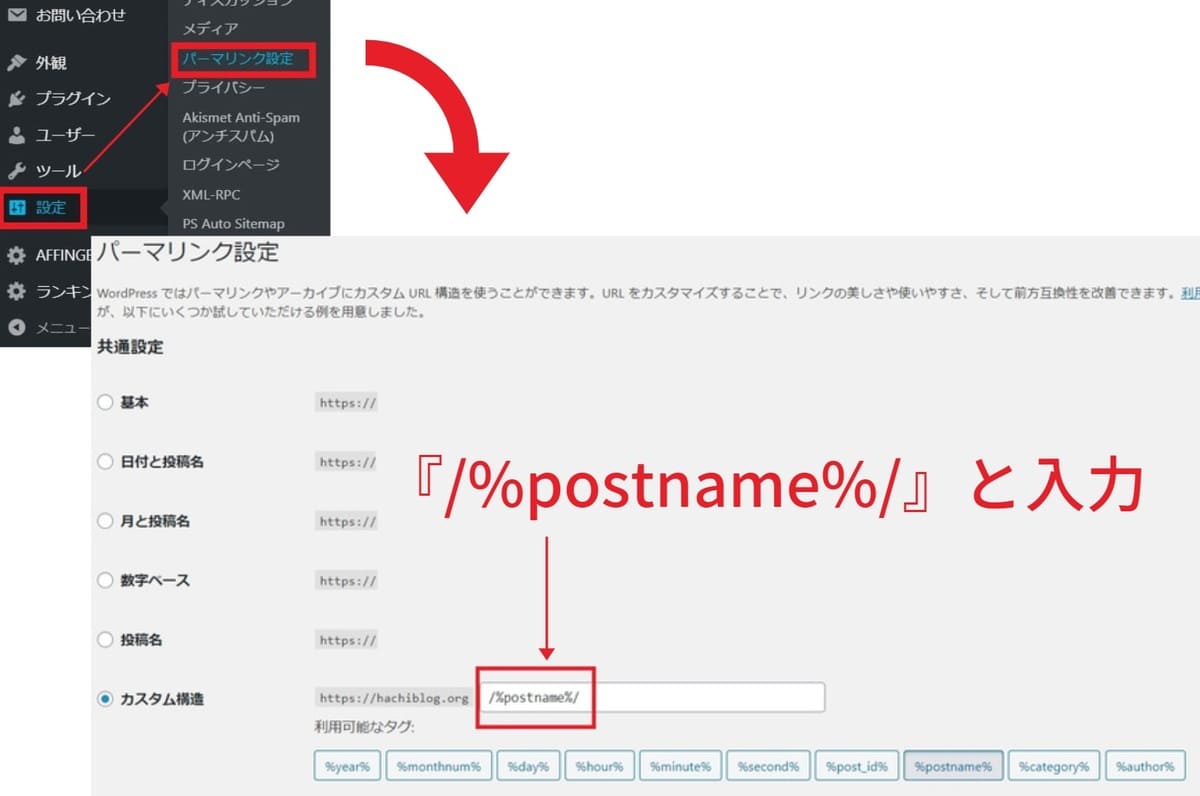
- WordPressの設定→パーマリンク設定
- カスタム構造のチェック
- タグ一覧から『/%postname%/』を選択or入力
あとは記事編集画面でURLを設定するだけです。
URL・ディレクトリ階層【TOPページから3クリック以内ですbてのページへ遷移できるか】
ディレクトリとは、かんたんにいうとフォルダのこと。
ディレクトリ(directory):住所、氏名録
PCやIT用語では、ファイルを整理、分類する保管場所=フォルダ
URLのディレクトリ階層が深くなりすぎると、
- 読者がサイト内を移動しにくい
- クローラーが認識しにくい
というSXO(ユーザー体験)的にも、SEO的にもマイナスに。
- TOPページを含めてディレクトリ階層が4階層以下に
- TOPページから3クリック居ないにすべてのページへ遷移できる
できると、利便性の高い
トップページからの各記事の階層が深くなりすぎていないかをよくチェックしましょう。
プロフィールページ
プロフィールページとは、サイト管理者、運営者の情報が書かれているページのこと。
下のような情報。
- 氏名
- 住所
- 電話番号
- メールアドレス
これらの情報をすべて載せないといけないわけではありません。
Googleは『この記事は誰が執筆したのか、サイト責任者は誰か、連絡先がある信頼できるサイトか』ということを認識できます。
ちなみに情報以外に
- 共感できるストーリー
- 実績の掲載
- ブログを読むメリット
このあたりもプロフィールに掲載すると読者に『ファン』となってもらえる機会をつくれますよ。
参考ハチブロの管理人ハチのプロフィール【保健師→看護師→ブロガーの歴史】
お問い合わせページ(コンタクトページ)
お問い合わせページ(コンタクトページ)は、文字とおり読者がサイト運営者と連絡を取れるページのこと。
お問い合わせページは直接的にSEO対策になるというより、コンタクトを取れる信頼性からSEO評価につながるイメージ。
その他にも下のような理由が、
- ブログの信頼性と安心感がでる
- Google AdSenseに通りやすくなる
- 個人や企業から仕事の依頼・オファーがはいる
作り方はかんたん。
- Contact Form 7プラグインインストール&有効化
- お問い合わせ→新規追加→タイトル入力→保存
- 固定ページを新規作成しテキストエディタに切り替える
- コンタクトフォームのショートコードを貼り付ける
詳しい作り方は別記事にまとめます。
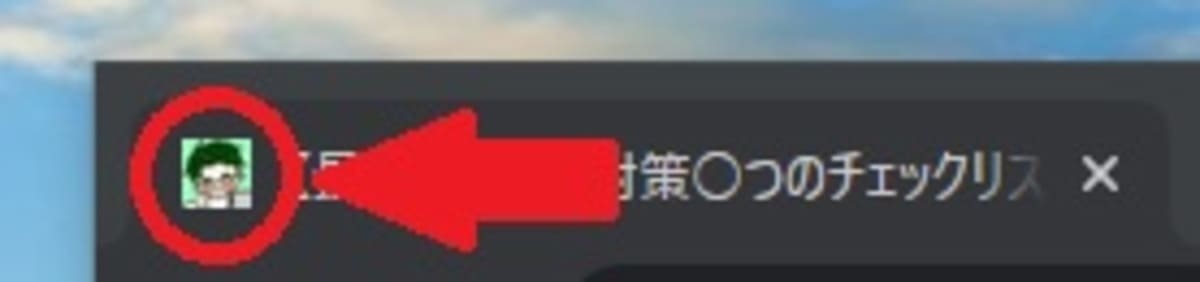
ファビコン
ファビコンとは、サイトを開いた時、タブの部分に表示されるアイコンです。

ファビコンも直接的なSEO対策になるというよりは間接的なSEO対策。
検索結果にファビコンが表示されるので、サイトのブランディング化になります。
アフィンガー5のファビコン設定方法は
- WordPress外観→カスタマイズ
- サイト基本情報→サイトアイコン画像を変更
ブランディング化は間接的なSEOになるので、ファビコンもオリジナル画像を用意しましょう。
日付【記事掲載日・更新日を表示させる】
記事ページに記事掲載日や更新日を記載させることはSEO対策になります
GoogleもYMYL分野などでは情報の鮮度を重視するアップデートを行っています。
つまり、Googleは更新日、掲載日、記事内容の更新頻度を確認できるということ。
掲載日や更新日を記載することはSEO対策になるといえるでしょう。
記事執筆時のSEO対策チェックリスト10選
記事執筆時のSEO対策チェックリストは下のとおり。
- タイトル(title)【キーワードは左寄せ】
- ファーストビュー
- 見出しタグ(h1、h2、h3・・・)
- 目次の設定
- 検索意図を網羅
- 画像の最適化【JPG・サイズ変更・圧縮・Alt属性(代替テキスト)】
- 装飾タグ
- meta keyword(メタキーワード)
- meta description(メタディスクリプション)
- SXO(検索体験最適化)
順番に解説します。
タイトル(title)【キーワードは左寄せ】
タイトルはSEO対策で最重要と言っても過言ではありません。
記事タイトル一つで検索順位が上下するほどなので慎重にタイトルの最適化をしましょう。
諸説あるものの下のことを意識
- 30~40文字以内
- キーワードを入れる
- キーワードは左寄せに
- 日本語的におかしくない文章
- 具体的な数字をいれる
- 魅力的なタイトルになっているか
- 重複タイトルページがないか
キーワードは左寄せにと書いていますが、これは人間が瞬間的に自分に必要な記事か、必要じゃない記事かを判断するから。
仮に、キーワード『タイトル 書き方』というので検索したとき
- タイトルの11STEPの書き方【SEO対策に重要】
- 【SEO対策に重要】タイトルの11STEPの書き方
前者のほうがめにつくはずです。
なぜなら、自分がGoogleの検索まどに打ち込んだキーワードが真っ先に目に入るから。
後者もSEO対策になるタイトルの付け方が知りたいとピンポイントで思っている読者には刺さるかもしれませんが。
いずれにしてもタイトルでは、キーワードなるべく左寄せに書くのは基本。
記事のタイトルの付け方は別の記事にまとめます。
ファーストビュー
ファーストビューとは、あなたのサイトを開いた時、あなたの記事から別記事へ移動したときに最初に表示される画面のこと。

ファーストビューが最適化されていないと、
- 離脱率が高くなる
- 滞在時間が短くなる
などの不利益が。
とくに後述するインタースティシャル広告が表示される、記事のファーストビューの殆どが広告で埋まっているなどになっていると読者にとって不快なサイトになります。
結果的にSEOでの評価も下がるので、
- 広告が過度に設置されていないか
- リード文(導入文)は魅力的なテキストになっているか
などにチェックが必要です。
参考【最強】ブログ初心者が読まれる導入文を書く方法【6STEPで書けます】
見出しタグ(h1、h2、h3・・・)
見出しは、Hタグのことでタイトルの次にSEOで重要です。
適切な見出しの書き方、Hタグの使い方をしないとSEOでマイナス評価になります。
- 25文字前後か
- 見た目で選んでいないか
- h2、h3、h4を順番を守れているか
- キーワードを詰め込みすぎていないか
見出しを適切に設定するとSEOを対策になります。
また見出しを適切に設定すると、記事を作る側も記事を読む側も助かりますよ。
目次の設定
目次は、ユーザービリティーが向上し、可読性も高まります。
目次を設置することがSEO対策になるいうよりは、読者から役に立つ目次を設置するとSXOが高まり、間接的にSEO対策になります。

ちなみに私は、10月12日現在、急遽『Easy Table of Contents』というプラグインで目次を作成しました。少し見栄えが悪いですがあしからず。
検索意図を網羅
検索意図を網羅することは、SEO対策の基本。
検索意図とは、『読者の問い』ともいえます。
あなたのサイトに来る読者が知りたい情報、内容を網羅的にまとめることがSEO対策になります。
ちなみに読者の検索意図はペルソナ設定して深く深く悩みを深堀りするのがよいです。

という声が聞こえそうなので無料ツールを紹介します。
キーワード選定にも使われるラッコキーワードは検索意図を考えるときにも使えます。
また、共起語検索ツールは狙ったキーワードでよく出てくる言葉=共起語を検索できるツールです。
Googleサジェストは、ツールというよりは検索画面に出てくる下のようなキーワード。検索窓でも、検索結果下でも、検索上位サイトを見て検索結果に戻ってきても表示されます。
これらのキーワードから検索意図を考えます。
私は下のようにいつも考えています。
- 基本はまずペルソナを想定
- その人がGoogle検索にあるキーワードを検索する姿を想像。
- どういう『問い』『悩み』『知りたいこと』があるのか考える
- マインドマップにまとめる
- Hタグで目次を作る
- 上記ツールを使って上位サイトを確認
- 不足コンテンツを追加
といった具合です。

画像の最適化【JPG・サイズ変更・圧縮・Alt属性(代替テキスト)】
画像を最適化することは、サイトの高速化に大きく影響を与えます。
参考【無料ツール】画像サイズ変更と圧縮してサイトスピード改善&高速化する方法
参考【サイト高速化】EWWW Image Optimizerの使い方と設定徹底解説【画像圧縮プラグイン】
多くのブログ初心者は何も考えずに画像をアップしていませんか?
下のツイートが参考になります。
https://twitter.com/nursehachiblog/status/1313784882414247936
やることは下のとおり。
- 画像をJPGへ変換
- 画像サイズを横幅1200ピクセルへ変更
- 画像を圧縮
- アップロード
- 画像挿入時にalt属性(代替テキスト)入力

プラグインで対策するならEWWW Image Optimizerがおすすめ。
参考【サイト高速化】EWWW Image Optimizerの使い方と設定徹底解説【画像圧縮プラグイン】
ちなみに私が愛用しているツールは、iLOVEIMGです。LOVEです。下の記事に使い方をまとめています。

装飾タグ
テキストを装飾するタグの
- 使用方法
- 使用回数
- 使用する場所
が問題がないかを確認するもの重要。
特に strong タグの使用しすぎには注意が必要です。
- strong タグは1記事(1ページ)に2~3キーワード以内
- strong タグはキーワードに設定した言葉と同一か
- 見出し(h2、h3.h4)内に装飾タグがないか
- ul、ol、dl の使い分けは適切か
- ul、ol、dlを乱用していないか
SXO(検索体験最適化)では、装飾タグにより読者の読みやすさや理解しやすさのが大切です。
とはいえ、

と思っているようではダメ。
装飾タグを適切に使わないとSEO上マイナス評価になるので注意しましょう。
meta keyword(メタキーワード)
meta keyword(メタキーワード)とは、Googleのクローラーにその記事で狙っているキーワードを伝える役割があります。
堅く説明すると、
meta_keyword とは HTMLタグの一つ。
meta タグとは、記事やページの設定、ページに掲載されている情報をクローラー(検索エンジン)に伝える役割のあるタグです。
ブロガーが主に使うmetaタグの種類には
- title(h1タグ)
- meta keyword
- meta description
があります。
ちなみにクローラーの精度が低いころには、metaタグの重要度は高かったのですが、現在ではクローラーの精度が高くなっており、meta タグの重要性は低くなっています。
とはいえ、自分が記事を書くときにどのキーワードを狙っているのか明確にするためにもmeta keyword の設定をおすすめします。
meta_keyword(メタキーワード)の書き方は下の図のとおりです。
meta description(メタディスクリプション)
meta description(メタディスクリプション)とは、検索結果のタイトル下の説明文のことです。
メタキーワードと同じでクローラーにページの要約や内容を伝える役割もあります。
ちなみにメタディスクリプションの注意点は下のとおり。
- PC版 120文字以内
- スマホ 70文字以内
- 狙っているキーワードを含める
- 同じ内容をページ内で使っていないか
SEO 効果は薄まっていますが、設定することで検索結果から読者が記事をクリックする確率が上がります。
『All in One SEO Pack』プラグインでメタディスクリプションは各記事の編集画面で設定できます。

参考AFFINGER5(アフィンガー5)口コミや評判をレビュー【JINとの比較も】
SXO(検索体験最適化)
SXOとは、検索体験最適化のこと。
SEO対策とはクローラーやGoogle の検索エンジン最適化をするのに対して、SXOは読者(ユーザー)の検索体験を最適化します。
SXO対策をすることで間接的にSEO対策になります。

高品質の記事を書いて読者に最高のおもてなしをするイメージでOK。
高品質な記事にするには、
- 結論を先に(PREP法)
- 装飾しすぎていないか
- 見出しや目次だけで内容を把握できるか
- 専門用語を少なくわかりやすく書いてあるか
- テーマと合わないコンテンツ、内容がないか
- 見にくいCSS、背景、文字、色になっていないか
- 図や表、文字装飾をして視覚的に理解しやすいか
- 太文字strongタグ、斜体文字を乱用していないか
- YMYLの内容なら正確性、鮮度、信頼性が担保されているか

上のようにユーザーを最大限おもてなしする意識で記事をつくるようにしましょう。

という声が聞こえそうですね。
下のような指標を基準にすると良いです。
- 直帰率
- 離脱率
- 滞在時間
ちなみにこれらの指標はあくまで目安。
なぜなら、
記事によっては「意味が理解できてやることがわかったしOK」と感じて滞在時間が短い記事もあれば、「うーん考えさせられる内容だなあ。」と滞在時間も長い記事もありますよね。

記事ごとで、つねに最高品質にするのは難しいです。
なるだけ読者を「おもてなし」する意識をもって
- 読みやすい文章になっているか
- 読みやすく図や表を使っているか
- 検索意図や問いに全て答えているか
などに注意して記事作成しましょう。
記事投稿時のSEO対策チェックリスト3選
ここからは記事を作成し、投稿する時に確認するSEO対策についてまとめていきます。
順番に解説します。
インデックス登録
インデックス登録とは、Googleの検索エンジンに情報が保存されることをいいます。
記事が検索に表示されるまでには下のような流れがあります。
- 記事作成&投稿
- クローラーが巡回
- インデックス登録=Google に情報が保存
- Googleの検索結果に反映=検索順位がつく
という流れです。
つまり、インデックス登録されないとランキングに反映もしてもらえません。
ブログのドメインパワーがあるとすぐにインデックス登録されます。
しかし、ブログ初心者の立ち上げたばかりのサイトだと、クローラーが巡回にすら来てくれません。
そこで

インデックス登録をリクエストする方法は、GoogleSearch Console(グーグルサーチコンソール)で簡単にできます。
- GoogleSearchConsole(グーグルサーチコンソール)を開く
- URL検査で記事の URLを入力
- 『インデックス登録をリクエスト」をクリック
記事投稿時、リライト時には必ずインデックス登録をリクエストをしておきましょう。
重複コンテンツ【カニバリに注意]
重複コンテンツとは文字どおり、
- 同じ内容のコンテンツ
- 同一キーワード内で複数のブログ記事が順位変動している
意図してもしなくてもSEO対策ではマイナスになります。
場合によってはペナルティを科せられることもあります。
- 検索順位が落とされる
- インデックス登録の削除
- ドメインパワーの足を引っ張る
などなど。
とくに同一キーワードで違う記事が表示されるカニバリは特に注意が必要です。
なぜなら、カニバリを起こすと、ドメインパワーを分け合ってしまい上位表示ができないことが多いから。
重複コンテンツというかカニバリの探し方は
- Google 検索エンジンで『site:』で検索
- GRC でキーワードごとで異なったURL(記事)が表示されていないか
でOKです。
誤字脱字やキーワードの統一性
記事内容がどんなによくても、誤字脱字、キーワードの表記の揺れなどがあるとGoogleがあなたのサイトを正しく評価してくれません。
例えば、『看護師』というキーワードを狙っているのに、『ナース』という言葉を使ったり、『Ns』という言葉を使ったりすると、Googleのクローラーは混乱してしまい、正しい評価をしてくれない可能性があります。
記事内容の誤字脱字、キーワードの表記ゆれは度々起こるので注意しましょう。
- 誤字脱字がないか
- こそあどや代名詞の多様をしていないか
- 『です。ます。』で語尾が統一されているか
- ひらがな、カタカナ、英数字、記号、大文字、小文字、半角、全角の表記が統一されているか

常時チェックが必要なSEO対策
ここからはサイトで常に気にすべきSEO対策についてまとめていきます。
- サイト更新頻度・鮮度
- フォントサイズ
- 著作権
- ソースコードエラー
- 内部リンク
- 外部リンク
- リンク切れページ
- 隠しリンク
- 隠しコンテンツ
- インタースティシャル広告・ポップアップコンテンツ
- コメント欄
- Google Search Consoleのセキュリティの問題
- Google Search Consoleの『カバレッジエラー』
- 手動ペナルティ
- 自動ペナルティ
- サイト表示速度の高速化
- モバイル互換性(レスポンシブデザイン)
- モバイルフレンドリーテスト
- SNS(Twitter、Facebook、Instagram等)
順番に解説します。

サイト更新頻度・鮮度
サイトの更新頻度、記事の更新頻度はSEO対策で重要です。
なぜなら、Googleのジョン・ミューラー氏も以下のようにいっているから。
Better for me is to know what the date was, that makes it easier to recognize high-quality evergreen content.
訳:公開日はいつなのかはわかったほうがいい。公開日がわかれば古びていない高品質なコンテンツだとわかるからね。

下に注意してサイトを定期的に更新するだけ。リライトともいえます。
- 古い情報を新しい情報へ修正加筆
- 記事コンテンツやページのSXOの質を高める
ただここで勘違いしてはいけないのが、
更新とは、毎日記事の文言を少し変えて更新することではない。
記事の更新日を最新に更新するだけは「更新」ではありません。
コンテンツ内容を大幅に削ったり、わかりやすくしたり、加筆修正したりとソースコード自体が大幅に変わらないとGoogleの検索エンジンには更新とはみなされません。
サイトや記事を定期的に更新して鮮度が高い状態を維持しましょう。
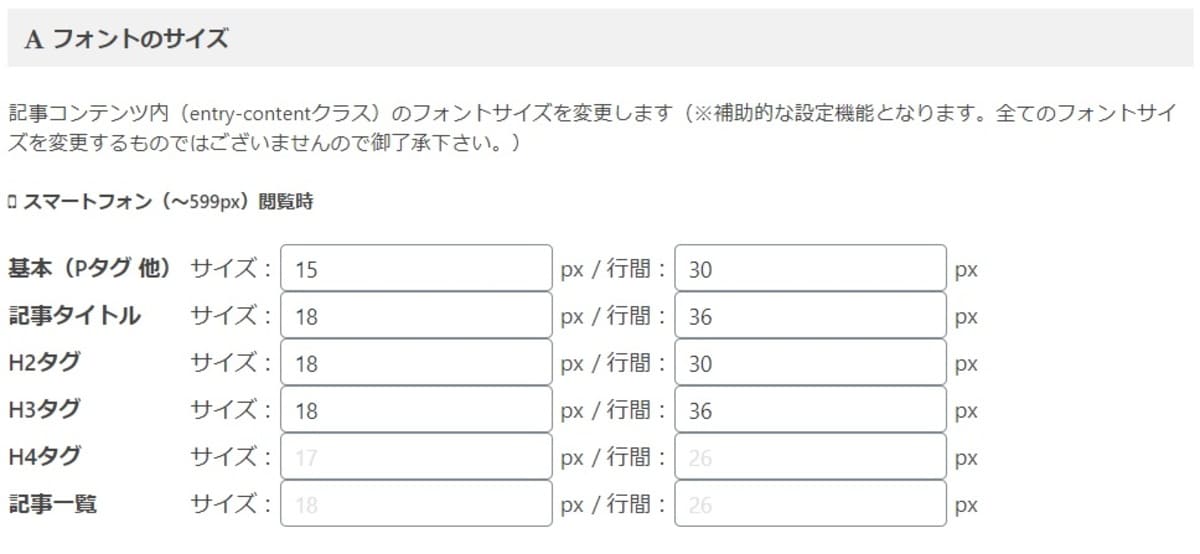
フォントサイズ
フォントサイズは読みやすさ、理解しやすさに直結するうえに、クローラーもフォントサイズが小さいと認識づらいと判断するのでSEO重要です。
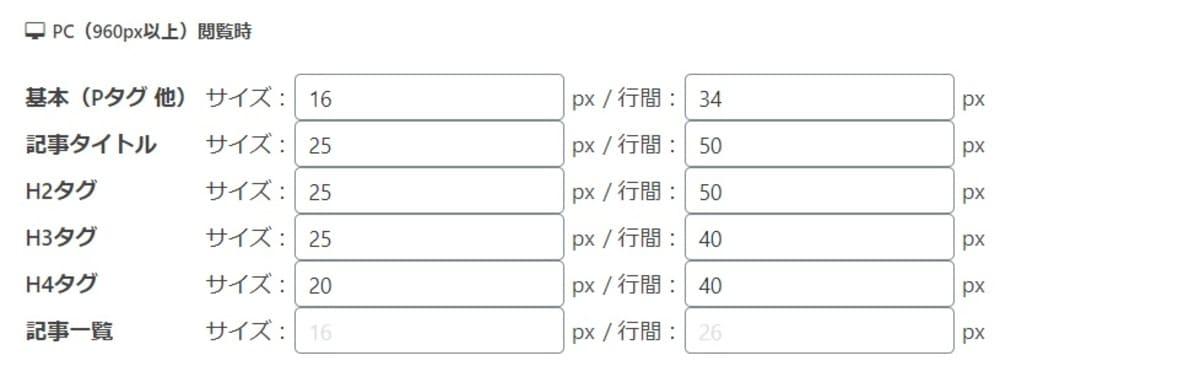
具体的には下のとおり設定するのが良いとされています。
- PC版:15~16px 行間1.5~16em
- スマホ版:14~16px 行間1.5~16em
WordPressテーマによっても読みやすい大きさ、狙うターゲットによっても読みやすい大きさは異なるため、臨機応変に対応しましょう。
ちなみに私は下の図のとおりに設定しています。


著作権
著作権を侵害したコンテンツが存在していないか、コピーコンテンツ(重複コンテンツ)がないかはSEO対策の基本ですが無意識でNGな行動をしている人もいます。
下のことを意識。
- 画像や動画、テキストなどの無断転載・転用がないか。
- もしサイトや記事内に乗せるのなら引用元や参照元を明記
- 他のサイトの記事を引用するなら引用タグを使用しているか
ソースコードエラー
ソースコードエラーとは、コードを書いたものの、実際の見た目に反映されてなかったり、変な装飾になっていないかを確認しましょう。
具体的には、
- 不要なタグがないか
- タグの閉じ忘れがないか
- 反映されていないタグがないか

読者にとっては

内部リンク
内部リンクとは、自分のサイト内の記事から記事へとリンクをすること。
極端な話、内部リンクが0の記事と内部リンクが3つ付いている記事とではPV数に3倍程差が出ることも。
なぜなら内部リンク0だとあなたのブログのPV数は1、内部リンクが3つあれば1PVが4PVになる可能性がありますよね。
内部リンクでチェックする項目は下のとおり。
- 最も重要なページへの内部リンクを集中させる
- 内部リンク先がリンク切れを起こしていないか
- 内部リンクへ『nofollowタグ』を使っていないか
- サイト内に孤立した記事(内部リンクがないページ)がないか
- アンカーテキストと遷移先記事の内容とが整合性が取れているか
- アンカーテキストに遷移先の記事の対策キーワードが含まれているか
私のサイトなら『看護師転職サイトランキング3選』の記事が最重要の収益化記事なのでいろんな記事から内部リンクされています。
とはいえ、
- 孤立している記事を見つけたい
- 内部リンクがどこに貼られているのかわからない。
という方には下のツイートで紹介したShow Article Mapというプラグインがおすすめです。
一度検索ください。
https://twitter.com/nursehachiblog/status/1313376982378311681
外部リンク
外部リンクとは、自分のサイトから別のサイトへのリンクのこと。
外部リンクで注意する点は、
- リンク切れがないか
- 過度なリンクの設置(=スパムクラスの設置)
- リンクテキストが外部リンク先の内容と一致しているか
- 自分の記事から全く関係のない外部リンクへリンクされていないか
- 万が一関連のないリンクを設置するのならnofollow設定しているか
- スパム行為を行っているサイトやペナルティを受けいているサイトへのリンクがないか

外部リンクは自分のサイトに影響がないと考えているとダメです。
読者にとって害となるサイトへの外部リンクは、自分のサイトのSEO評価も下がります。
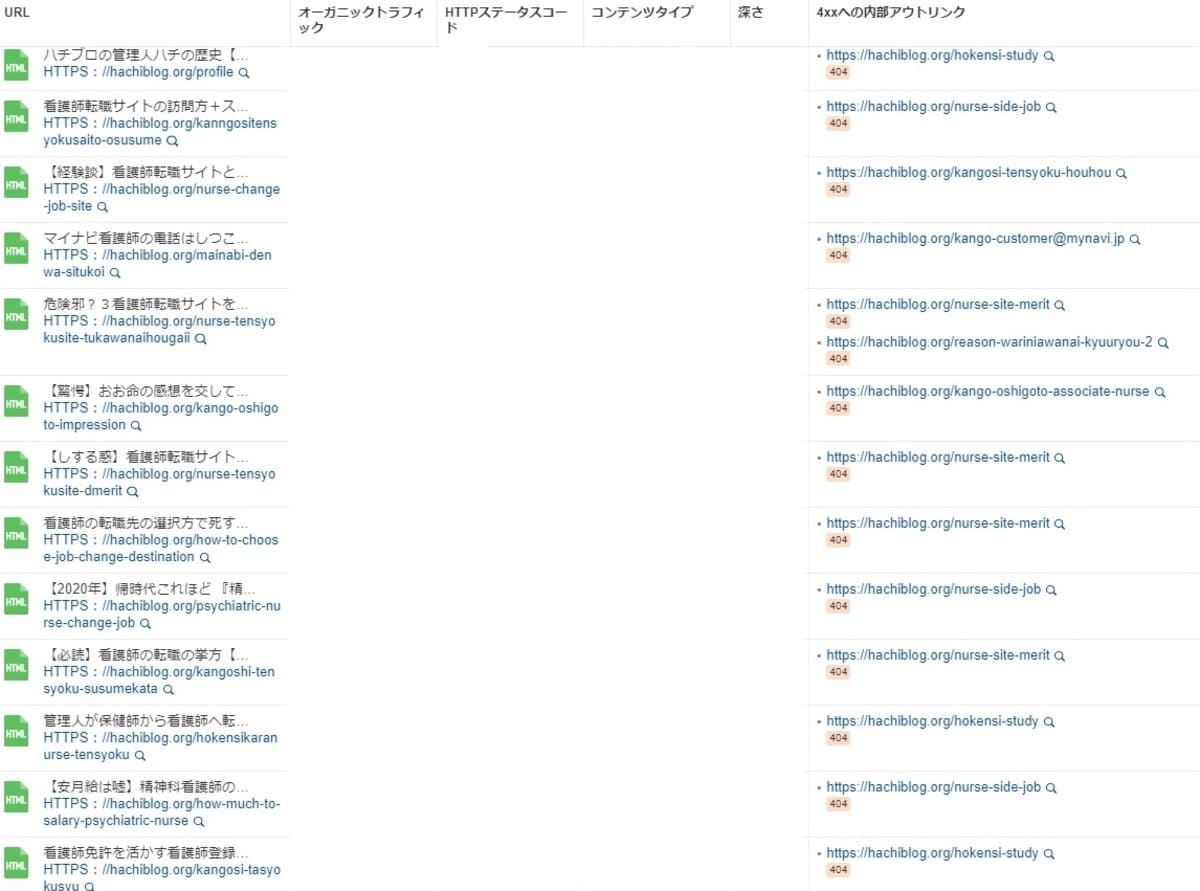
リンク切れページ
リンク切れとは、文字とおり記事内に貼られたリンクをクリックしてもページに飛べない状態のこと。
参考【無料】WordPressリンク切れを一括チェック&直す方法 【336個のエラー修正実演】
読者にとっては

また、クローラーにとっても「せっかくリンク先にクロールしようとしたのにページがない」という状態になりクローラビリティが低下します。
以上2つの理由からSEO上マイナス評価になるので必ず対策をしましょう。
主に起こっているリンク切れの原因は下の3つ。
- リンクURLのスペルミス
- リンク先のページが削除された
- リンク先のページのURLが変更された
とはいえ、自分で一つひとつページを巡回するのって大変ですよね?
そこでおすすめしたいプラグインがあります。
それは、Broken Link Checkerプラグイン。
Broken Link Checkerプラグインは、自分の記事から外部のサイトへ貼ったリンクがリンク切れを起こしていないかチェックしてくれるプラグイン 。
ちなみに私は先日エイチレフスの7日トライアルでたまたまリンク切れを大量に発見。

参考【無料】WordPressリンク切れを一括チェック&直す方法 【336個のエラー修正実演】
隠しコンテンツ・隠しリンク
隠しコンテンツとは、背景と同じ色の文字で読者に見えないテキストを作ったり、CSSコードをいじって見えないコンテンツを作ったりしていないかということ。
たとえば『問題の答えは反転する現れます』といった程度ならまだ大丈夫かなと。
ただ、あえて読者から見えないように隠しコンテンツを作るとスパムとして認識されるリスクがあります。
特別な理由がないのなら、コンテンツを隠さないようにしましょう。
隠しコンテンツのチェックリストは下のとおり。
- 背景と同じ文字色を使ってテキストを隠していないか
- CSSコードやJavascriptによる隠しコンテンツがないか

インタースティシャル広告・ポップアップコンテンツ
インタースティシャル広告とは、ページとページを移動する際に突然表示される広告。
ポップアップコンテンツとは、クリックしたりタップしたりすると突然飛び出してくる重要メッセージや登録画面などのコンテンツ。

実はGoogleも過度な、悪質なインタースティシャル広告やポップアップコンテンツは評価を下げると明言しています。
Google、コンテンツを隠すポップアップを表示するWebサイトの検索ランクを下げると発表
参照元:ITmediaNEWS
コメント欄
コメント欄とは、この記事下にもあるコメントする欄のこと。
コメント欄でサイト運営者と読者の交流、コメントでの活発なやり取りはSEO上の効果があります。
これは
- コミュニティ効果
- 読者の疑問を解決できる
- コメント欄でのやり取りで情報量が増加する
からSEO対策になると考えられます。
私のサイトでもコメント欄での質問を何度か受けたことがありますので、読者の悩みが見えてよりブログ頑張ろうって思えたんですよね。

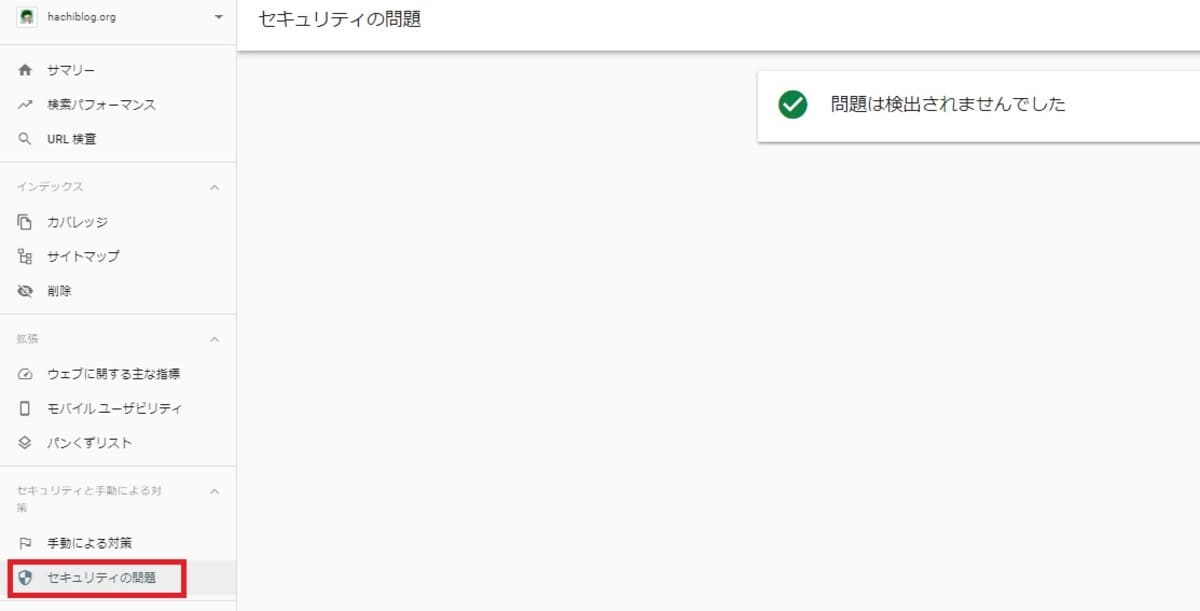
Google Search Consoleのセキュリティの問題
Google Search Console(以下GSC)では『セキュリティの問題』をチェックすることができます。
HTTPS(SSL化)していれば大きな問題は発生しませんが、定期的に確認しておきましょう。
確認方法は、
- Google Search Consoleを開く
- 左側のメニューから『セキュリティの問題』をクリック
下の画面を参考にしてください。
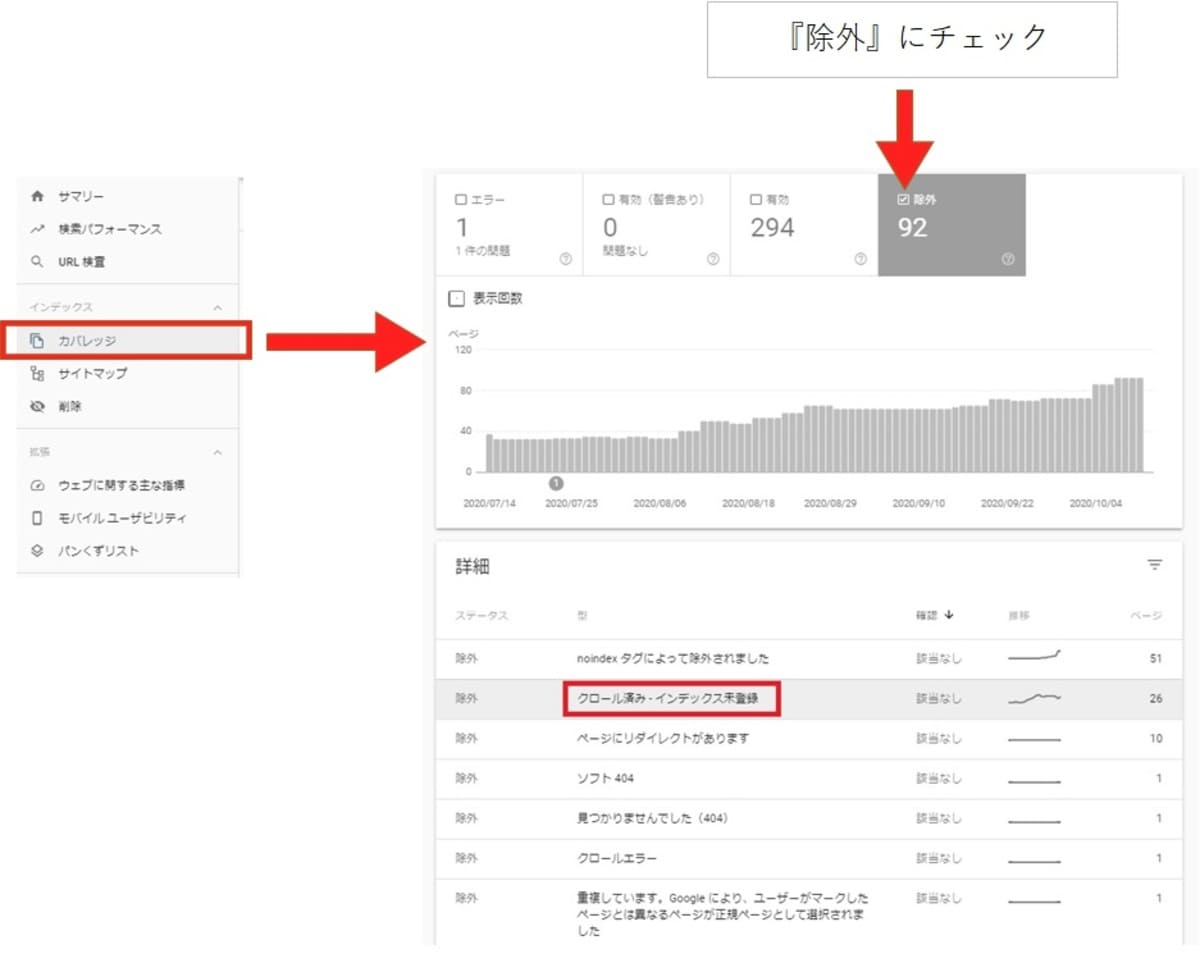
Google Search Consoleの『カバレッジエラー』
Google Search Consoleの『カバレッジエラー』は非常に重要な問題です。
カバレッジとは、インデックスカバレッジのこと。インデックスカバレッジとはサイト内のインデックス状況を知ることができるGoogle Search Console(GSC、サチコ)の機能です。
つまりカバレッジエラーとは、サイトでインデックスされなかったエラーのこと。
カバレッジエラーの確認方法は下のとおり。
- Google Search Consoleを開く
- 左側のメニューから『カバレッジ』をクリック
- 『除外』にチェック
これでインデックス=検索画面に表示されるのから『除外』されたページを確認できます。
とくに、『クロール済み-インデックス未登録』はGoogleのクローラーがクロールしたのにインデックスしなかったページなので対処が必要です。
ここでは詳しく説明しませんが、
- 低品質記事
- オリジナリティの低い記事
- 重複コンテンツ
などと判断された可能性があります。早急にリライトして対処しましょう。
手動ペナルティ
手動ペナルティとは、スパム行為やブラックハットSEOによる被リンク戦略などなどの行為をGoogleのスタッフが目視確認し判定した結果行われるペナルティのこと。
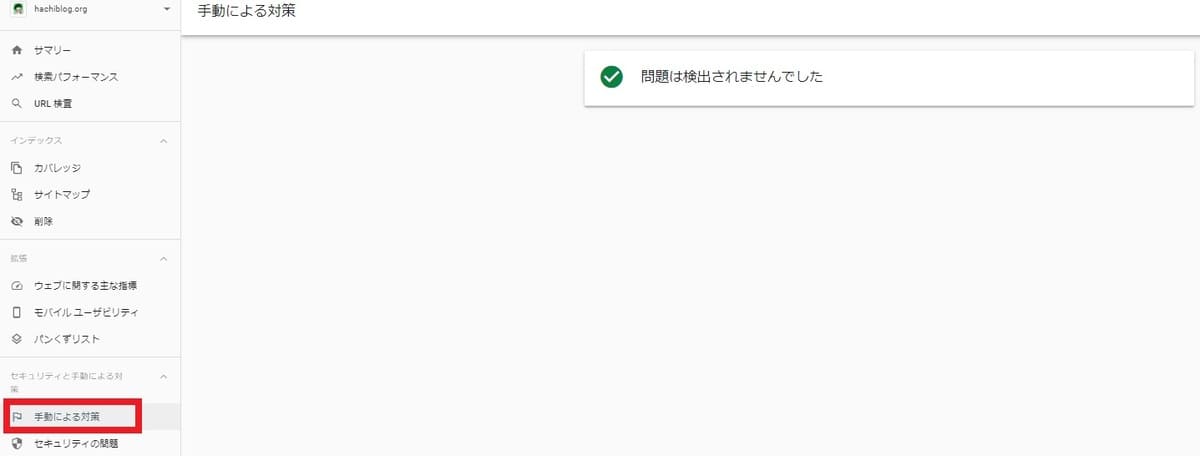
手動ペナルティの確認方法は下のとおり。
- Google Search Consoleを開く
- 左側のメニューから『手動による対策』をクリック

手動ペナルティはよっぽどのことがない限りはされませんが仮に手動ペナルティを受けると、インデックスを一気に削除されたり、検索画面から圏外に飛ばされたりといった順位の急下落をくらいます。
自動ペナルティ
自動ペナルティとは、Googleのアルゴリズムが自動的にガイドラインに違反しているコンテンツと判別してペナルティを課すもの。
自動ペナルティを受けているかの確認方法は
- ペンギンツールへ移動
- 自サイトのGoogleアカウントでログイン
ペンギンツールのグラフ上で各アップデートとトラフィックを比較して、特定のアップデートのタイミングでトラフィックが下落していれば、そのアップデートの影響を受けている可能性が高いです。アップデートごとでウェブマスター向けガイドライン(品質に関するガイドライン)を熟読し、修正点や加筆点を確認して修正するのが正攻法です。

サイト表示速度の高速化
サイト表示速度の高速化はSEO対策においてかなり重要。
なぜなら、サイトが表示されるのが3秒以上かかると直帰率が一気に上昇するというデータがあるから。
あなたも経験あるのでは?

という経験。
今は検索結果にたくさんの記事があります。その中からせっかくあなたの記事をクリックしてくれた方がサイトの表示速度が遅いという理由だけで逃すのはもったいないです。
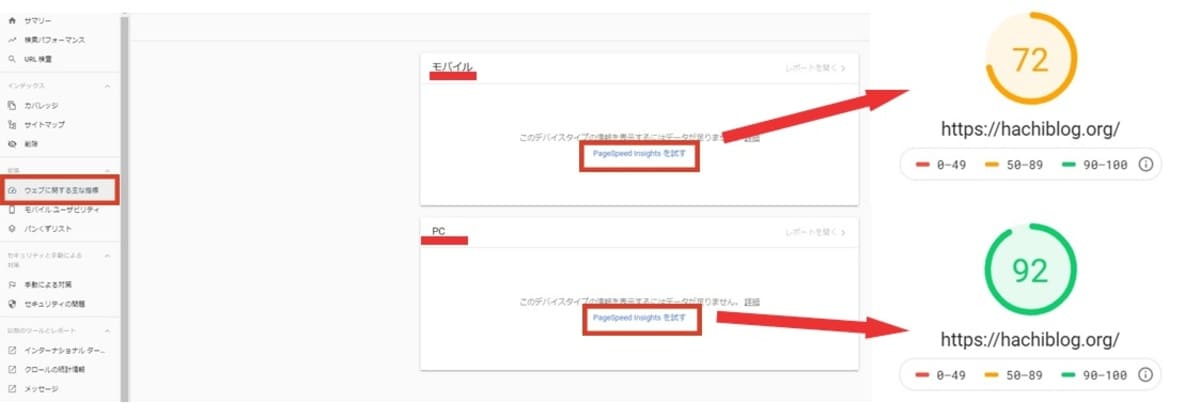
サイトの表示速度=サイトスピードをどうやってチェックするのかは下のとおり。
- Google Search Consoleを開く
- ウェブに関する主な指標をクリック
- PageSpeed Insightsをクリック

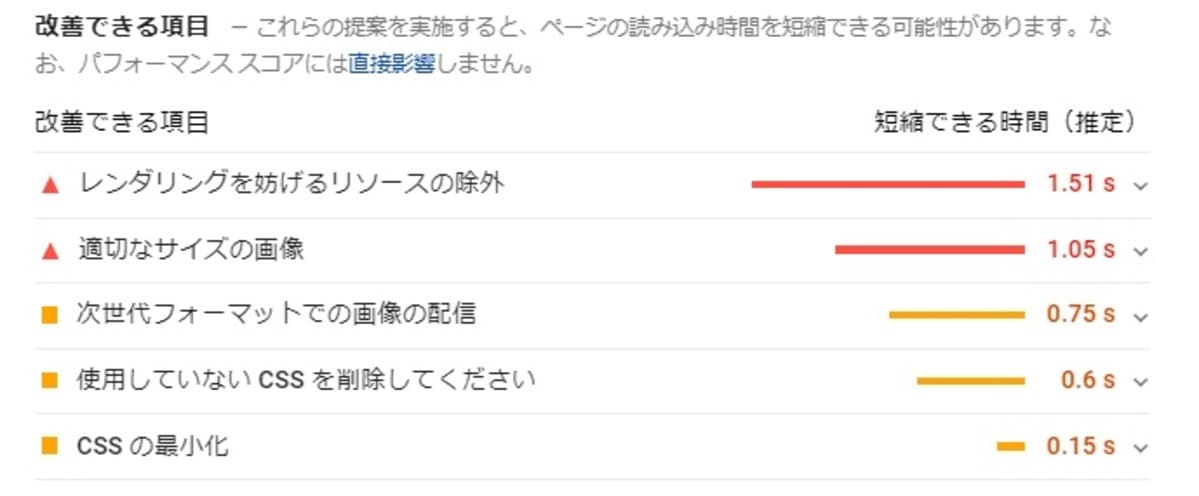
速度が遅い人は

PageSpeed Insightsの分析結果したに改善案が表示されるのでググりながら修正したらOKです。

目安としては、
- PC版、モバイル版ともに49以下
- 画像を圧縮した記憶がない
- 画像がPNGを使用している
- 画像サイズがめちゃでかい
といったことに心当たりがあったら早急に修正しないとSEOでマイナス評価されまっくてますよ。
モバイル互換性(レスポンシブデザイン)
モバイル互換性があるかないかはSEO対策で大切。
というかWordPressのテーマのほとんどはレスポンシブデザインになっているので大丈夫です。
チェックリストとしては、
- スマホ版で横スクロールが発生していないか
- タップできるコンテンツ同士の感覚は最適か
このあたりに注意して修正しましょう。
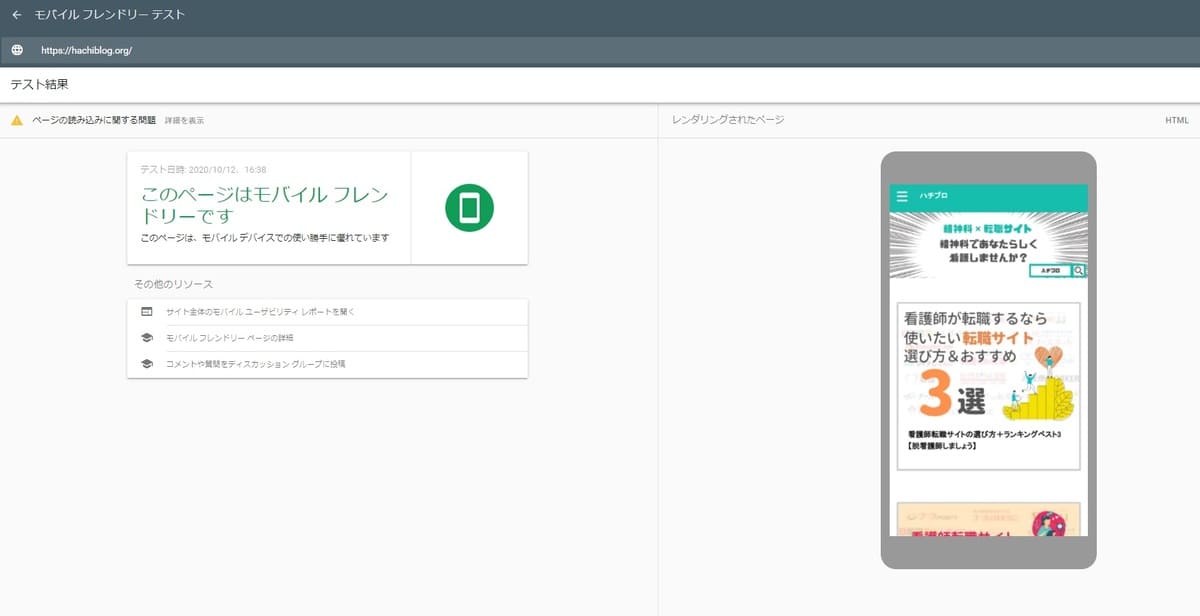
モバイルフレンドリーテスト
モバイル互換性に続いて、モバイルフレンドリーテストも行っておきましょう。
モバイルフレンドリーテストをする方法は下のとおり。
- モバイルフレンドリーテストへ移動
- 自分のサイトURLを入力

参考AFFINGER5(アフィンガー5)口コミや評判をレビュー【JINとの比較も】
SNS(Twitter、Facebook、Instagram等)
SNSとブログとの相性は最高なうえにSNS(ソーシャルメディア)で記事が共有されたり、話題になったりするとGoogle砲に被弾する確率もあがります。
またSEO対策は検索流入を増やす施策。
SNSの運用が得意な人はソーシャルメディアからの流入で収益化できてしまう人もいるほどです。
SEO対策にもなりつつ仲間も作れるSNSは活用必須かと。
【まとめ】SEO対策しないから稼げない【まずチェックリストを順番にやってみよう】
SEO対策をすべてしたからといって稼げるようになるわけではありません。

私が3年近くブログをやって、全然稼げなかったのは知識がなく行動していたから。
知識なき行動はアホのすることです。
賢いあなたなら知識を仕入れてすぐに実践できるはずです。ここの内容はなるべくすぐに実践できるように書いたのでぜひ行動開始しましょう。
最後になりますが、挑戦する人としない人との差には大きな差が生まれます。
私の好きな言葉にユニクロの会長兼社長 柳井正さんの下の言葉があります。
今まで僕はずっと失敗してきた。勝ち負けでいえば一勝九敗くらい。
引用:第405回 「今まで僕はずっと失敗してきた。勝ち負けでいえば一勝九敗くらい。」ファーストリテイリング 会長兼社長 柳井正
行動するかしないかで成功の数も変わってきます。稼げないことは失敗じゃないですよ。諦めることが失敗です。
行動することで成功へ近づいている。そう考えると少し気が楽になるかも。